


D-Lawyer -律师,律师事务所PSD模板 by DevThemeNet

凯文-个人作品集PSD模板 by Evgenrec

电子邮件签名-响应包 by brandifystudio

现代和豪华管理面板PSD模板 by FIVE_PIXEL

PathShala -教育PSD模板 by bitspeck

电子邮件签名-房地产 by brandifystudio

美容Spa -美容沙龙 & Spa PSD模板 by 18verticals

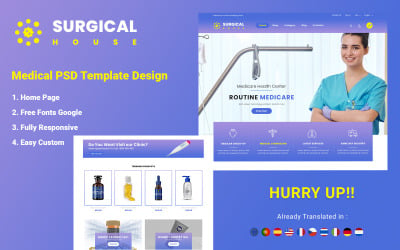
外科之家-医疗PSD模板 by MRTEMPLATE

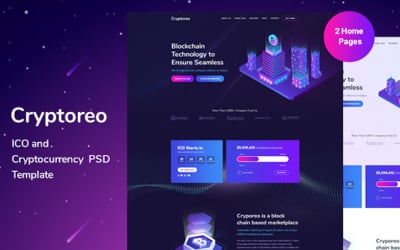
加密货币ICO和加密货币PSD模板 by themetitans

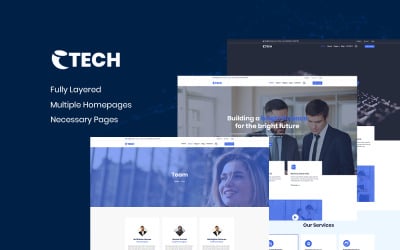
eTech -多用途PSD模板 by CODEBLOWING

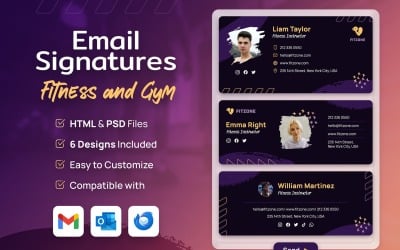
电子邮件签名-健身和健身房 by brandifystudio

慈善基金会-用户界面设计模板 by ThemeRage

安全-保险机构PSD模板 by OrdainIT

Fintek - IT解决方案和服务公司PSD模板 by OrdainIT

登陆页PSD Figma模板“商务二” by ThemeRage

护肤社交媒体模板饲料 by MidiasDesign

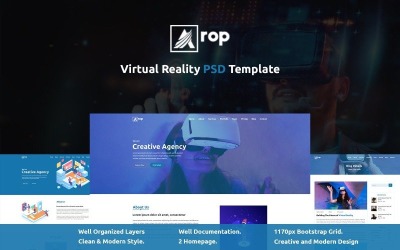
虚拟现实PSD模板 by bitspeck

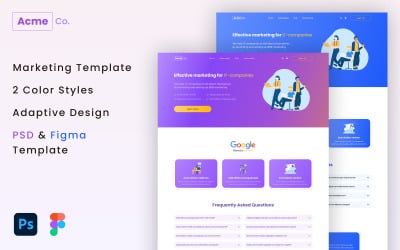
Acme Co. - IT营销PSD模板 by Evgenrec

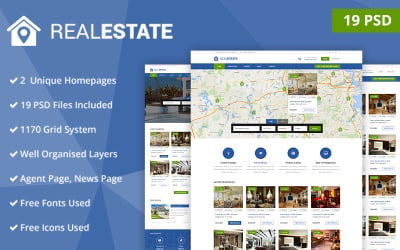
房地产PSD网站模板 by WebbyTemplates

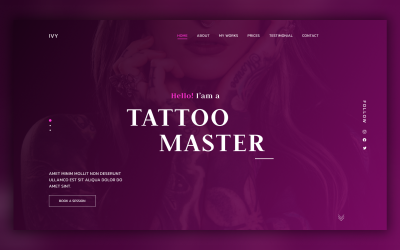
常春藤-纹身艺术家登陆页PSD模板 by Evgenrec

Kron健身三和健身房模板 by ThemeRage

Kron健身和健身房模板Photoshop和Figma by ThemeRage

巴士快车-巴士订票网站设计PSD模板 by RockThemes

水手-建筑公司PSD模板 by RockThemes

Vitagex -建筑公司PSD模板 by RockThemes

牛奶农场-乳制品主题PSD模板 by RockThemes

Dr. Norah Crawford -心理学家网站模板PSD by RockThemes

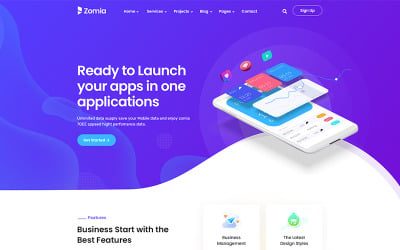
Zomia Internet Service PSD模板 by DreamIT

Zomia CRM管理多用途PSD模板 by DreamIT

Zomia Sass登陆PSD模板 by DreamIT

Zomia数据分析PSD模板 by DreamIT

Zomia数字营销PSD模板 by DreamIT

Zomia应用程序展示PSD模板 by DreamIT

Cryptobit NFT市场PSD模板 by DreamIT

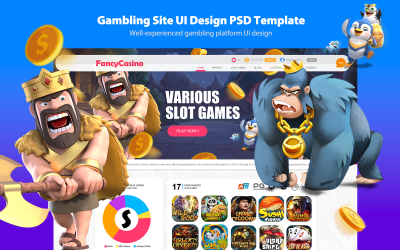
赌博网站UI设计PSD模板 by DesignMore
5最佳紫色PSD主题2024
| 模板名称 | Downloads | Price |
|---|---|---|
| 巴士快车-巴士订票网站设计PSD模板 | 3 | $13 |
| 电子邮件签名-响应包 | 1 | $7 |
| NFTPRO NFT市场PSD模板 | 2 | $16 |
| 牛奶农场-乳制品主题PSD模板 | 0 | $13 |
| Doxi -招聘职业机构PSD模板. | 2 | $29 |
网站开发:紫色PSD模板指南
任何项目从哪里开始? 从一个成功的想法,你很快实现在纸上. 您可以根据相同的原则创建站点. 首先,你应该开发一个布局来展示你的概念所需要的一切. At first, 可以是图纸, 然后你用软件操作,最好地显示最终结果的样子.
Use PSD模板 对于基地,这是必要的,以创建一个成熟的网站. 它显示了资源的外观、特征、元素的位置等. 在考虑项目设计后,第二步开始形成表皮. 页面的图形模型帮助客户理解设计师. 它简化了对未来资源的处理. 在本文中了解如何在IT中创建和使用皮肤.
紫色PSD模板含义
这些项目都是网站布局的原材料. 空白充分反映了未来资源的模型、它的大小以及所有元素的模型. 创建结构是网页周期的第二阶段.
专业人员与客户讨论所有细节和所有设计方案. 开发人员根据这些信息和客户的愿望创建一个技术任务. 艺术家绘制草图,设计师将其翻译成图形编辑器.
紫色PSD模板的开发是考虑到资源未来所需的所有可能性而进行的. 专家操作编程语言 HTML and CSS.
PSD模板特点
- 每个模型元素都由专家在单独的层上执行. 结果的结构在Photoshop程序中打开. 在图层的帮助下,任何人都可以编辑文件的必要部分.
- 保存结构图 .psd format. 它支持分层文件结构. 其他格式是图形对象的压缩算法.
- 您应该将属于特定元素的所有层分组.
- 使用纯色调作为主题背景. 您可以使用HTML和CSS轻松地显示它们.
- 使用具有许多元素和颜色的图像创建背景. 它重载页面及其视图. 它还减慢了网站的操作和加载速度. 这对手机版的影响尤其大.
- 一定要操作紫色PSD模板元素指南. 当设计的某些部分被剪掉并用作背景图像时,它使布局过程更容易.
- 优先考虑标准字体. 如果操作的是自定义版本,请在皮肤文件中添加一个文件夹.
- 不添加非标准类型的定制. 使用图形编辑器更改文本会导致将标题用作背景图像. 它增加了皮肤.
- 网站的最佳皮肤尺寸应该至少为1000像素. 宽度不应超过指定的值. 否则可能导致主题在浏览器屏幕上的显示失真.
使用紫色PSD模板的原因
Often, 精心绘制的布局在排版后会变得更差:出现不必要的缩进, 元素消失, 字体超出了填充区域的边界. 这是由于设计师的工作质量太差. 选择一个程序来操作和要求的外观设计正确的皮肤.
借助预先创建的项目,设计师可以:
- 在最初的步骤中确定有利的并发症. 有时计划的主题看起来不一样. 当你实现一个想法,创造一个产品的时候, 你分析了未来网络资源的所有缺点. 在这个阶段,设计师可以对样式、形状或颜色深浅进行任何更改. 它还可以删除或添加任何元素.
- 提供页面皮肤的选项,讨论选择最好的. 关于最终产品设计的想法通常不会重叠. 专业人员应该提供几个解决方案来证明他的意见并说服客户.
- 把想法告诉客户. 你可能是一个有才华的设计师,但仍然无法解释你对项目的愿景. 这是现成的PSD皮肤,解释你的最后一点.
- 网页的视觉主题对产品所有者来说是一个很好的机会,原因如下.
- 寻找投资者. 如果你正在找人同意投资一个项目, 你应该开发一个交互式产品的原型. 它会导致其价值的增加. 但是一个壮观的模型比一个成品的成品要便宜. 你展示你的产品给投资者带来惊喜,并收回所有成本.
- 这个模型是一个指令. 当客户看到未来网站的视觉形象时, 他想象功能的结果.
- 轻松添加更改. 当网站在Photoshop中打开在显示器上, 你很快就确定了元素的错误位置. 在Photoshop或Figma的模型阶段很容易修复.
一个专家创建一个网站有几个步骤:收集数据, 绘制一个项目, 发明一个文本, 然后制作皮肤并编写程序. 设计师处理网站的外观, 开发模板, 然后将结果发送给开发人员. 受众对内容的感知取决于页面界面图形主题的阐述质量. 它是一种业务算法,用于创建具有截止日期和需求的Internet资源. 设计人员将素材以图形程序保存的格式传送给开发人员. After that, 另一位专家则使用样式表和客户端脚本创建基于html的文档的纹理. 之后,浏览器就能理解内容了. 你把它发布在网上.
紫色PSD模板:开发的步骤
分阶段创建站点布局是很重要的:从构图草图到最终版本. 让我们一步一步地分析一下.
- 复合示意图. 未来场地要素示意图. 它由正方形、长方形和线条组成.
- Wireframe. 它是web资源屏幕的计划. 它有助于查看组件在不同尺寸设备上的位置逻辑. 在设计过程中,设计师会看到按钮、菜单或徽标的位置. 专家开始画阴影, lines, buttons, 以及整个页面的视觉部分,而不了解它在手机或平板电脑上的外观,而不通过这一步. 当大师理解了屏幕的逻辑后,他就会构建网格. 这里有许多条线把书页分成长方形. 网格确定标题、图像或文本的位置. 设计师一步一步地完善细节,线框图变得更加清晰.
- Layout. 它是一个装饰UI. 它需要显示网站在不同设备上的外观. 任何非网站开发人员都应该清楚这一点. 网格是绘制结构和保持系统的必要条件. 接下来,为模型添加必要的参数和定义. 如果缩进是系统的,并且支持丁香单位,布局将很容易. 否则,这个过程就会变成无休止的编辑.
- Prototype. 这是最后的阶段. 它是一个详细的结构,您可以在其中熟悉用户交互逻辑和web资源.
创建模型的规则
我们建议遵循以下几个规则,以便结果是功能性的:
- 创建一个技术任务. 它是一个具有技术任务和目标的文档. For example, 你需要注册参加研讨会, 对目标受众的研究结果, 页数, functions, etc. 你应该弄清楚在你的推荐中什么最能吸引用户的注意力.
- 根据线框图创建一个结构. 确定页眉、页脚、主块和按钮的位置. 绘制不同状态下的交互元素. 例如,当鼠标悬停时,字体应该增加. 一定要加上对打字机的描述:写下他的工作方向的所有特征. 写下网格参数和基本单位. 用一组8px, 16px, 24px, 32px等显示缩进系统. rectangles. 指定您使用的字体和样式.
- 选择颜色和字体. 为字体和背景选择多种颜色. 最好保持品牌的企业风格,因为网络资源是你公司的在线体现. 您运营在线服务Adobe Color, ColrD, ColorHunter等. 它有助于在你的平台上获得完美的色彩效果.
制作紫色PSD模板主要要求
您可能得出结论,创建站点的团队的进一步工作依赖于高质量的紫色PSD模板. 我们准备了几个工作原则,这些原则将对您网站的成功产生重大影响.
UI/UX
用户不应该发现死胡同. 界面不应该是不清楚的. 这样的时刻会导致用户不再返回你的资源. 设计师形成了网站的架构. 主要任务是页面的构建和正确连接,以便用户可以快速操作界面. 选择经典形式的按钮, 逻辑的图标, 以及明确的行动呼吁, 网站访问者潜意识里习惯的是什么.
Composition
传统上,网站有从上到下的结构:
- 标题:可以有横幅、滑块、视频、反馈表单、电话等. 然而,主要目标是整个站点的导航.
- 主体:展示公司、产品、投资组合、股票等基本信息. 在联系人部分,您可以看到公司的地址和电话号码.
- 页脚:重复基本信息. 你还在这里放置了一个版权声明.
结构的所有组成部分都必须对称. 所有元素都有特定的尺寸和缩进, 专家在程序的帮助下用数学结构描述的是什么.
设计序列
所有的部分和页面都有一个单一的结构逻辑:列的数量, 重复元素的位置, headings, fonts, etc. 使用清晰的图标:视图是眼睛,工具是锤子,位置是位置图标,等等.
将内容图片与网站的整体情绪相匹配. 配色方案与你的品牌、创意、利基和产品相对应.
Adaptive skin
目前,开发人员为不同的屏幕尺寸创建所有的网站. 这是因为60%的用户使用智能手机的频率高于使用个人电脑. 专家必须了解皮肤是如何, blocks, 当屏幕大小改变时,按钮的行为. 元素不应该因为它们负责功能而消失.
Fonts
在内容上,不仅美观重要,可读性也很重要. 避免复杂的定制字母. 在标题中,请尝试,但主要文字应使用经典字母. 另外,请注意哪个视图将在浏览器上可用. 某些系统无法识别某些字体. 结果,你得到一组难以理解的字符.
Color scheme
您只需要识别您的品牌色度,并以字母和数字的形式添加到规格中, for example, #8334F2, and #FF7686. 颜色的组合应该是有机的. 成功地把几种颜色结合起来创造一幅完整的图画是至关重要的.
紫色的PSD模板视频
紫色PSD模板常见问题
在紫色PSD模板开发过程中有哪些错误?
避免页面上有太多的元素. 它适用于颜色、文本、按钮和功能. 颜色的不平衡会让人对网站的整体形象产生反感. 在web资源的设计阶段,不必要的层的存在会使开发人员感到困惑. 难以辨认的字体可能无法被浏览器识别或被访问者感知. 不正确的模型尺寸结构将损害网站对不同设备屏幕的适应性.
紫色PSD模板开发的关键要求是什么?
对称地显示所有元素. 这种方法简化了元素的进一步结构,看起来很和谐. 指定蒙皮的所有参数:块大小,指定,格式,填充等. 在不同映射中创建元素. 显示当您将鼠标悬停在函数上时该函数的外观. 创建几个选项供客户选择. 操作网格来对齐块和其他元素. 它将防止打字错误. 对所有元素使用单独的图层并给它们贴上标签. 通过这种方式,您可以轻松地删除不必要的元素.
如何使用紫色PSD模板?
您可以创建网站、移动应用程序、程序界面、电视和其他软件.
如何从Templateog体育首页获得紫色PSD模板?
首先,在网站上注册. 浏览集合,操作适当的过滤器,并找到最佳项. 把它添加到购物车中. 转到结帐页面. 填写您的帐单资料及帐户详情. 选择支付方式:PayPal、Stripe或银行卡. 为产品付费. 验证后,下载项目zip文件. 您应该进入您的帐户并打开下载选项卡. 你可以看到一个链接. Operate it!
