



 今日产品
今日产品

Bistro - Organic & 食品WooCommerce主题 by WOOVINA



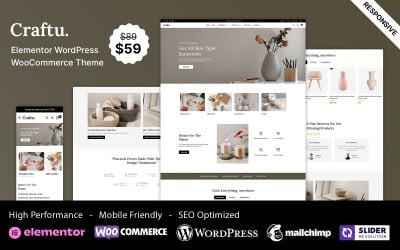
Decofur -家具 & 装饰WooCommerce WordPress主题 by ThemeJR

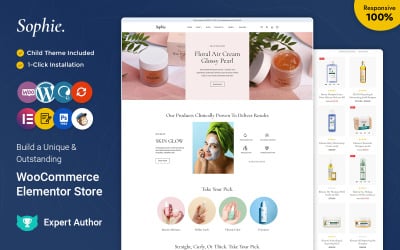
苏菲-最好的皮肤护理,美容和化妆品WooCommerce元素响应主题 by Webdigify







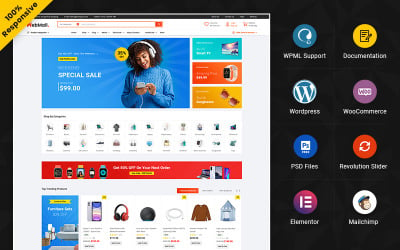
快速商店-电子和Mega商店多用途元素WooCommerce商店 by Webdigify

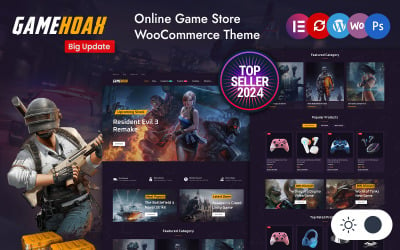
Ugame -游戏商店WooCommerce主题 by ThemeJR

PrintNow -打印店 & 自定义t恤设计师WordPress主题 by BZOTech






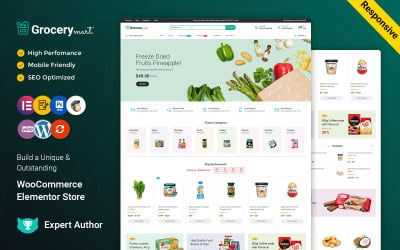
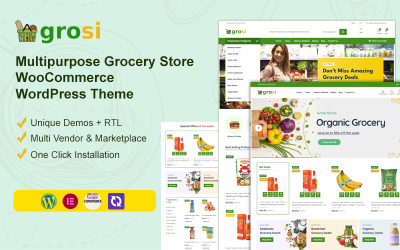
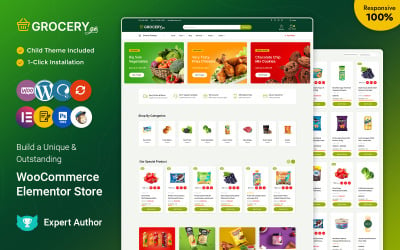
杂货店-多用途杂货店和超市商店WooCommerce元素响应主题 by Webdigify


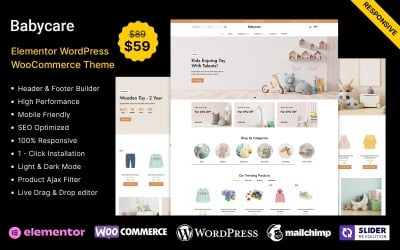
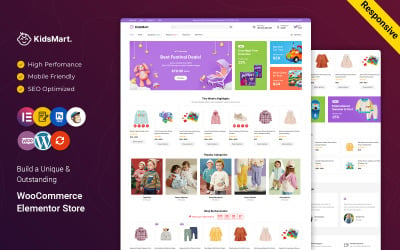
KidsMart -儿童,时尚商店和玩具元素WooCommerce响应主题 by Webdigify




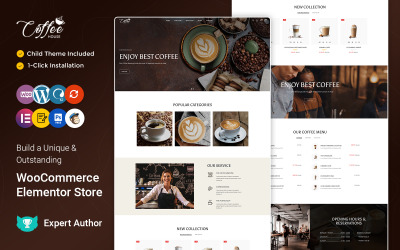
咖啡-茶,咖啡,饮料和饮料商店元素WooCommerce主题 by Webdigify

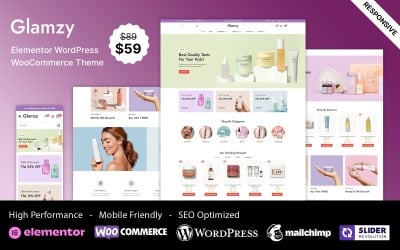
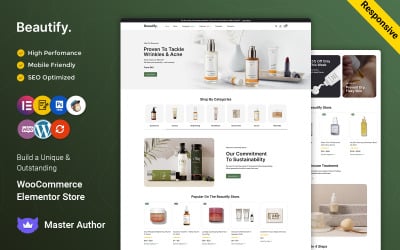
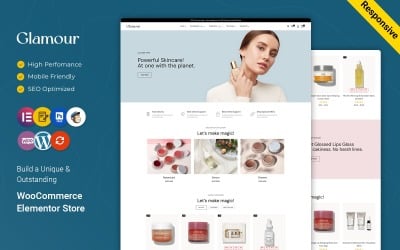
魅力-护肤,美容和化妆品WooCommerce元素响应主题 by Webdigify




PlatR -多用途Woocommerce主题 by PlatR

5个最佳超级菜单WooCommerce主题
| Template Name | Downloads | Price |
|---|---|---|
| Matjar - Multipurpose WooCommerce WordPress Theme | 112 | $29 |
| Digitek - Elementor Electronics WooCommerce Theme | 122 | $20 |
| Shopstic - Premium Mega Store Elementor WooCommerce Responsive Theme | 37 | $59 |
| Woostroid2 - Multipurpose Elementor WooCommerce Theme | 2,581 | $84 |
| Elecgreen - Electronic Multipurpose WooCommerce Theme | 117 | $77 |
Mega Menu Woocommerce Themes for Your Ecommerce Project
The menu is the backbone of all site navigation. 多亏了菜单,用户可以快速浏览网站并找到他们需要的信息. 有人可能会说,网站是以菜单“开始”的,因为只有这个元素才能给用户一个互联网资源结构的概念. 这就是为什么我们让你仔细看看Mega Menu Woocommerce主题.
What are Woocommerce Themes with Mega Menu Support?
什么是超级菜单? 这是您可能已经遇到并定制过多次的熟悉的导航菜单.
不像标准功能, 还有其他选项用于自定义和显示单个元素, such as adding a vertical and horizontal submenu, 添加图标和独特的图像到菜单, and detailed adjustment of all menu items' appearance.
这个功能将极大地促进您网站的用户体验.
WooCommerce主题与Mega菜单功能
- 令人难以置信的定制,
- works with your favorite page builder (like Elementor or Visual Composer),
- feature-rich,
- 提供了大量的主题选项,
- 能够迎合任何市场或利基,
- Retina ready,
- 提供方便的拖拽 & Drop,
- the ability to display WordPress widgets in the menu,
- customize menu styles using the built-in theme editor,
- 100% responsive design that adapts perfectly to all screens.
How to Choose a Woocommerce Theme With Mega Menu?
- 明确模板要求
- 注意内容的放置
- 确定主题的功能
- 请随时与支持团队联系
- 分析评论和描述
超级菜单WooCommerce主题视频
- Products Grid,
- Blog Posts,
- Maps,
- Contact Forms.
超级菜单WooCommerce主题常见问题解答
Will Mega Menu WooCommerce themes help my site improve UX?
Yes, because navigation can save or waste visitors' time. 在处理棘手的网站导航时,找到所需的信息变得相当具有挑战性. 幸运的是,我们的产品是100%用户友好的.
Do Mega Menu WooCommerce themes have PayPal integration?
To be able to pay for purchases, we can connect any payment gateway we need. By default, WooCommerce已经整合了Paypal, 它让买家能够使用Visa和万事达信用卡支付购物费用.
How to fix blurred product images with Mega Menu WooCommerce themes?
为了解决这个问题, go to the Woocommerce - Settings - Catalog tab, 输入产品缩略图的值, 改变产品的尺寸. 一定要安装 生成缩略图 plugin. 然后点击工具,重新生成. Thumbnails tab will appear, go to it and start regenerating images. Then you shouldn't have any problems with pictures.
我可以使用网页建设者,插件和小部件与兆菜单WooCommerce主题?
Surely! WooCommerce themes with a mega menu are 100% universal, which gives them the ability to work with any tool you want to implement.
